RくんのJavaScriptで作ったシューティングゲーム
こんにちは!こどもプログラミング教室スマイル・キッズのとどちゃん(西尾)です。
今回は、RくんがP5.jsを使ってJavaScriptでコーディングしたシューティングゲームを紹介します。
Rくんは、小学1年生から当教室でプログラミングを学び続け、中学生になった今ではJavaScriptで本格的なゲームを作れるまでに成長しました。
このゲームは、RくんがJavaScriptのP5.jsコースで学んだ内容をもとに、自宅で独自に改造したものです。
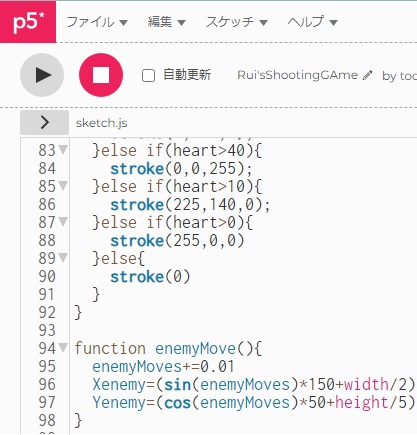
ゲームの中で特に注目すべきは、三角関数を使った敵の動きです。
当初、教室での課題では直線的に弾を発射するデザインだったのを、Rくんは 円を描くような軌道 にアレンジしました。
これにより、敵がより難しく、戦略的に動くように改良されています。
三角関数の sin() や cos() を使うことで、敵の動きを滑らかにし、弾の軌道に独自のパターンを加えることができたのです。
彼は以前も Scratchでも、ふわふわと上下に動くキャラクターの動きを三角関数で表現していましたが、
その応用をP5.jsに持ち込んだ点で、Rくんの技術の成長を強く感じます。
小学校1年生から中学生になった現在まで数年にわたり彼の成長を見ているとうれしい限りです。
JavaScriptのテキストプログラミングコースでは、JavaScriptを通してプログラミングの基本である変数や繰り返し処理、配列とインデックスの使い方などをまなびます。
変数や配列とインデックス、繰り返し処理は高校で学ぶ「情報」の授業でも学ぶプログラミングでも大切な要素です。
試験では独自の日本語で表現されてコードの虫食いに答えを埋めていくものが多いようです・
P5.js
Editorを使うことで簡単にJavaScriptで図形を書き、前提としてのHTMLやCSSを学ばなくてもゲームやデザインのコーディングに集中できるコースです。
そのあたりを重視しています。
https://www.keep-on-smiling.jp/smilekids#JS

コメントをお書きください